関数を子として持つエレガントな React コンポーネント API

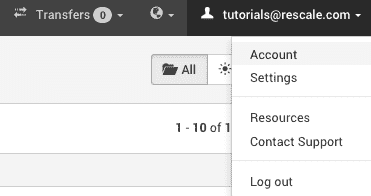
React コンポーネントの子として関数を使用して、非常にエレガントな React コンポーネント API を開発できます。 たとえば、ドロップダウン コンポーネントを考えてみましょう。 DOM 構造をユーザーに任せて柔軟にしたい場合は、ドロップダウンのトグラー要素を指定する何らかの方法が必要になります。 XNUMX つの方法は、 data-toggle 属性:
ComponentDidMount() { const togglers = ReactDOM .findDOMNode(this) .querySelectorAll('[data-toggle]'); Array.prototype.forEach.call(togglers, toggler => { toggler.addEventListener('click', this.toggle); }); }、
より洗練された解決策は、コンポーネントの toggle 関数を子として使用してメソッドをその子に追加します。
{トグル =>
}
この方法では、生の DOM イベントの代わりに React のイベント システムを使用しているため、実装する必要はありません。 componentDidMount まったく。
日時 toggle と呼ばれ、 opened CSS クラスは div 要素。 つまり、コンポーネントは次のような DOM を生成します。
そして、 toggle 関数が呼び出されると、 opened クラスが要素に追加されます。
この Dropdown コンポーネントの実装は次のようになります。
const cx = require('クラス名'); const extendWithClickOutside = require('react-click-outside'); const React = require('react'); const Dropdown = React.createClass({ getInitialState() { return {opened: false, }; }, handleClick(e) { // メニュー項目をクリックするとドロップダウンを閉じる if (this.state.opened && e.target.tagName === 'A') { this.setState({ 開かれた: false }); } }, handleClickOutside(e) { if (!this.state.opened) return; this.setState({ 開かれた: false }); } , toggle() { this.setState({ opens: !this.state.opened }); }, render() { const child = this.props.children(this.toggle); return React.cloneElement(child, { className : cx( child.props.className, 'dropdown', this.state.opened && 'opened' ), onClick: this.handleClick, }); }, }); module.exports = extendWithClickOutside(ドロップダウン);
this.props.children これは Dropdown コンポーネントの子関数であり、インスタンスの toggle 方法。 これは React 要素を返します。 divをクローンして追加します。 dropdown & opened CSSクラス。
このパターンと他の実際の使用例についての説明が見つかります。 こちら.